Our Three Step Process
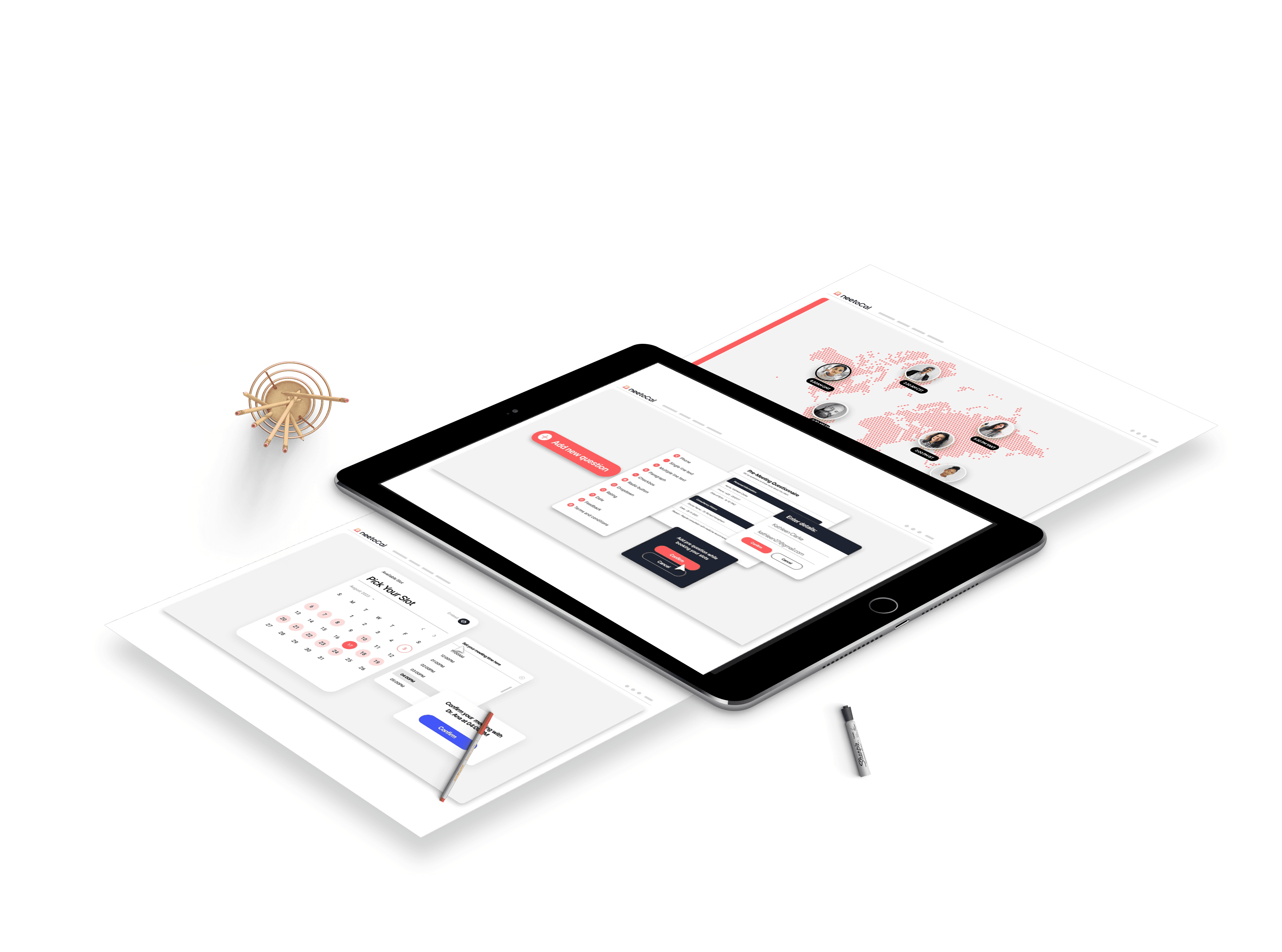
Neetocal : An U/UX Animated Promo Video

Our Three Step Process
Neetocal : An U/UX Animated Promo Video

NeetoCal, a Calendly alternative, is a scheduling tool that saves time by removing the hassle of coordinating who is available and when. You can use it to book appointments, interviews, demos, therapy, yoga and more.
Challenge :
Producing an animated UI/UX promo video requires
balancing creativity with clear communication. It
involves designing captivating visuals that effectively
highlight the product's features and user experience.
The challenge is to seamlessly integrate storytelling,
technical accuracy, and smooth user flow to engage and
inform the audience.
Duration: 2
minutes
Solution :
We tackled the challenge
of creating a UI/UX promo video without exposing the
actual product screens by crafting custom demo
interfaces. These were designed to illustrate the core
problem of booking meetings—time-consuming processes,
missed schedules, payments, multiple time zone bookings
and inefficiencies—and the innovative solution their
product offers. By animating these bespoke UI elements,
we conveyed the functionality and benefits in a visually
engaging way while maintaining confidentiality and
focusing on the user journey.
5-Step Process for Creating a UI/UX Promo
Video
-
Concept Ideation and Style Confirmation
We began by identifying the core problem the product solves and brainstorming how to present it using mockup screens. After several design explorations, we settled on a unique visual style that combined modern, minimalist interfaces with dynamic animations. This distinct approach not only captured attention but also aligned with the brand’s tone. The style was finalized through collaborative feedback sessions, ensuring it resonated with the target audience.
-
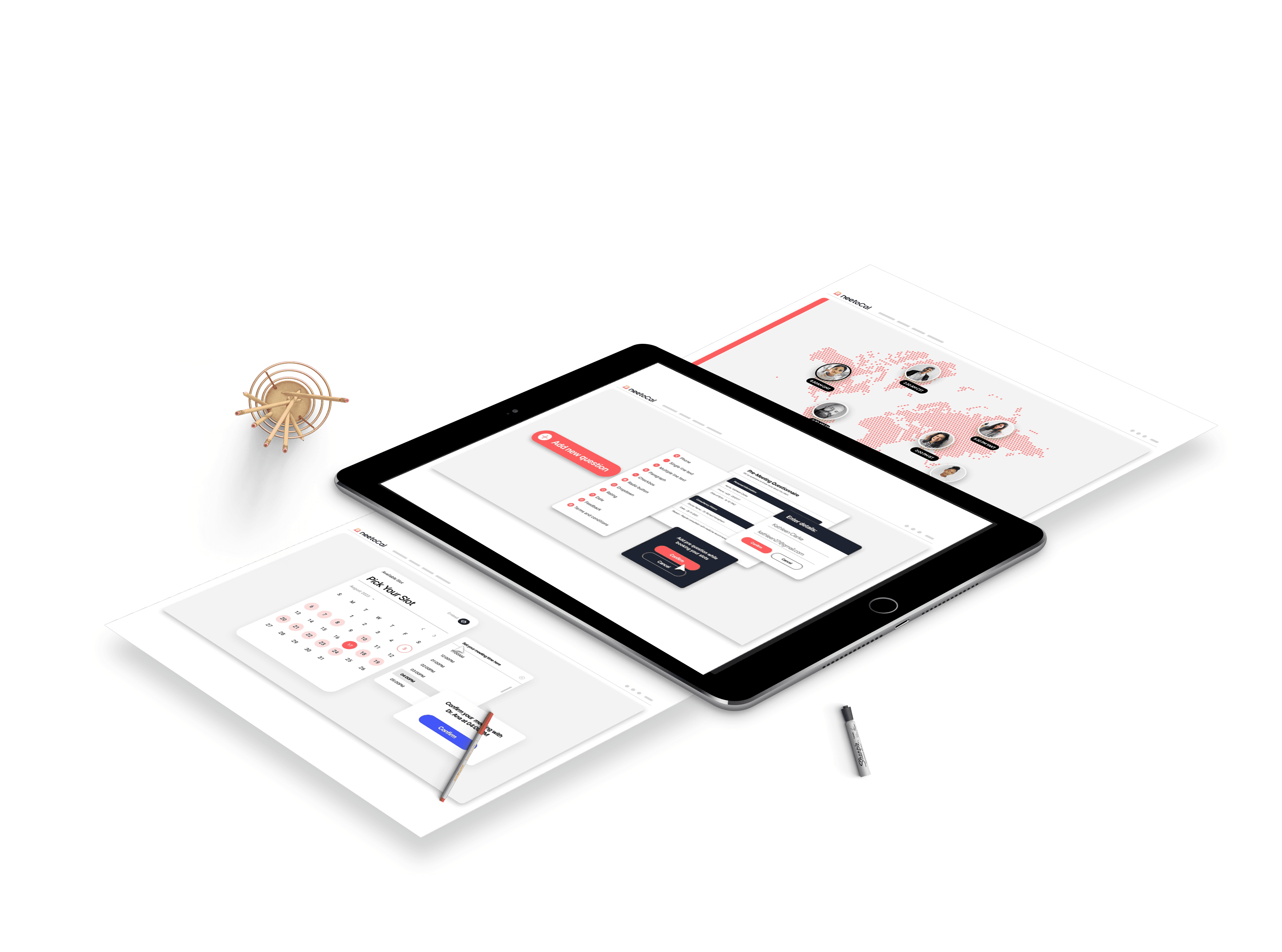
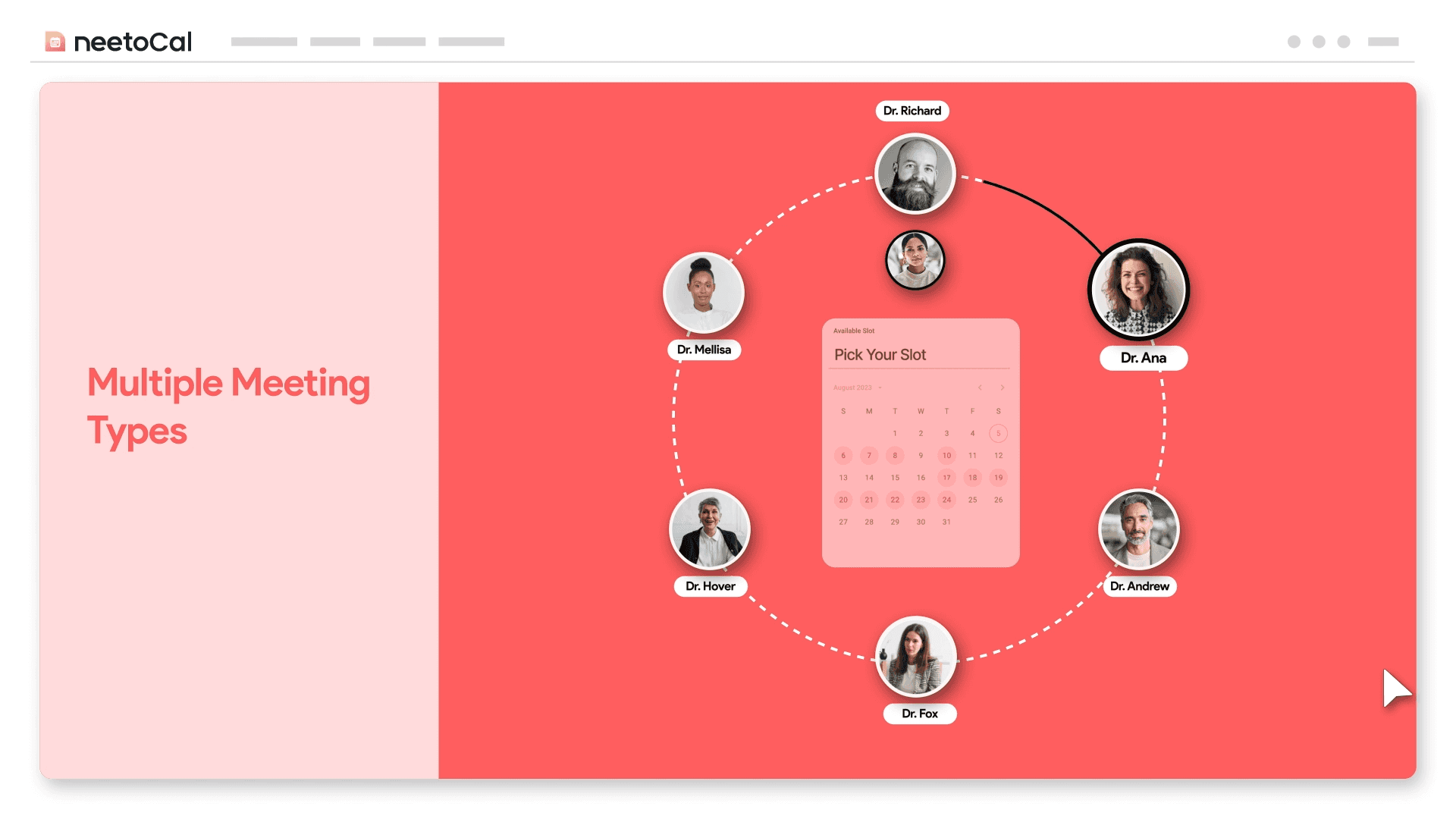
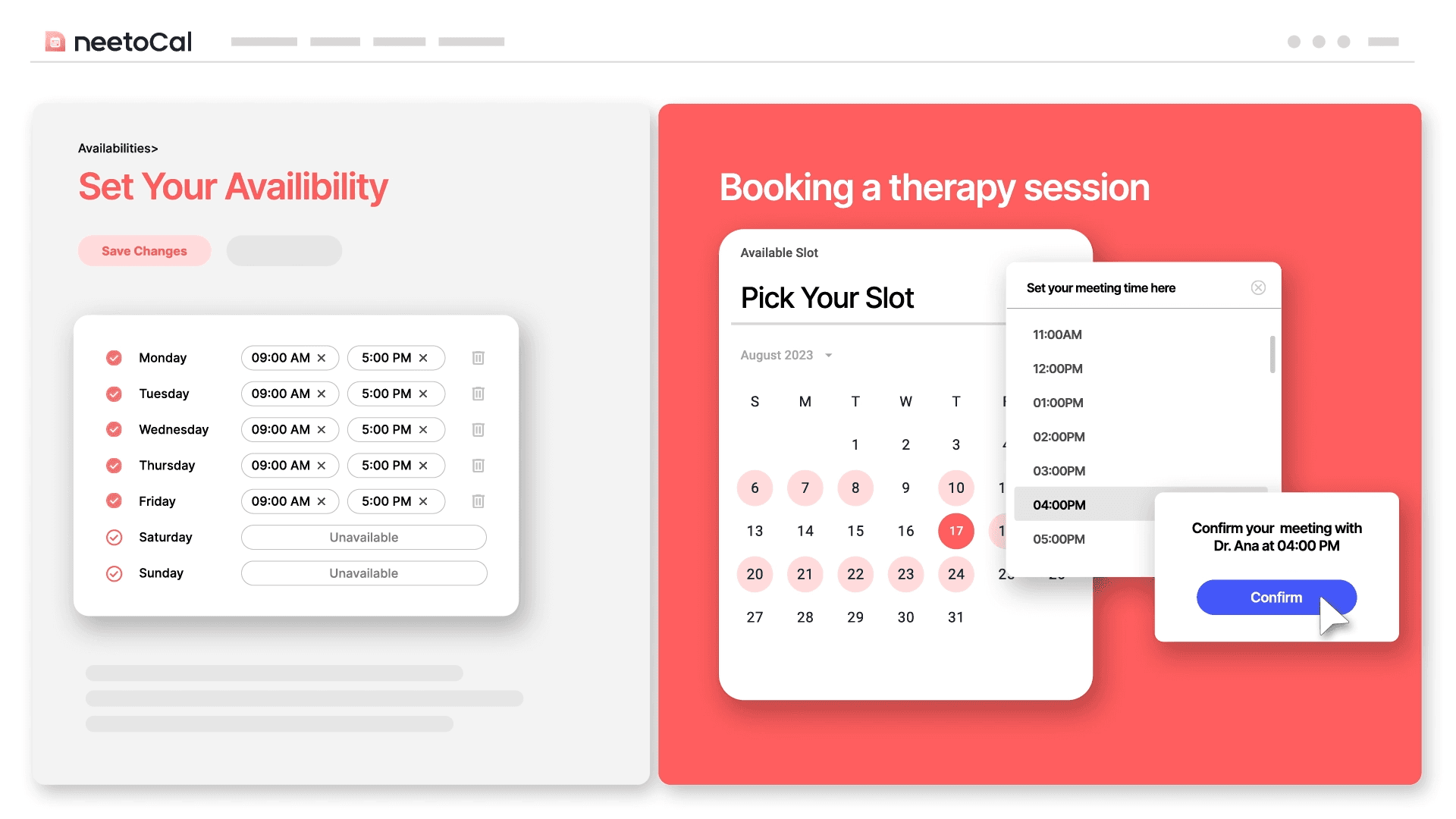
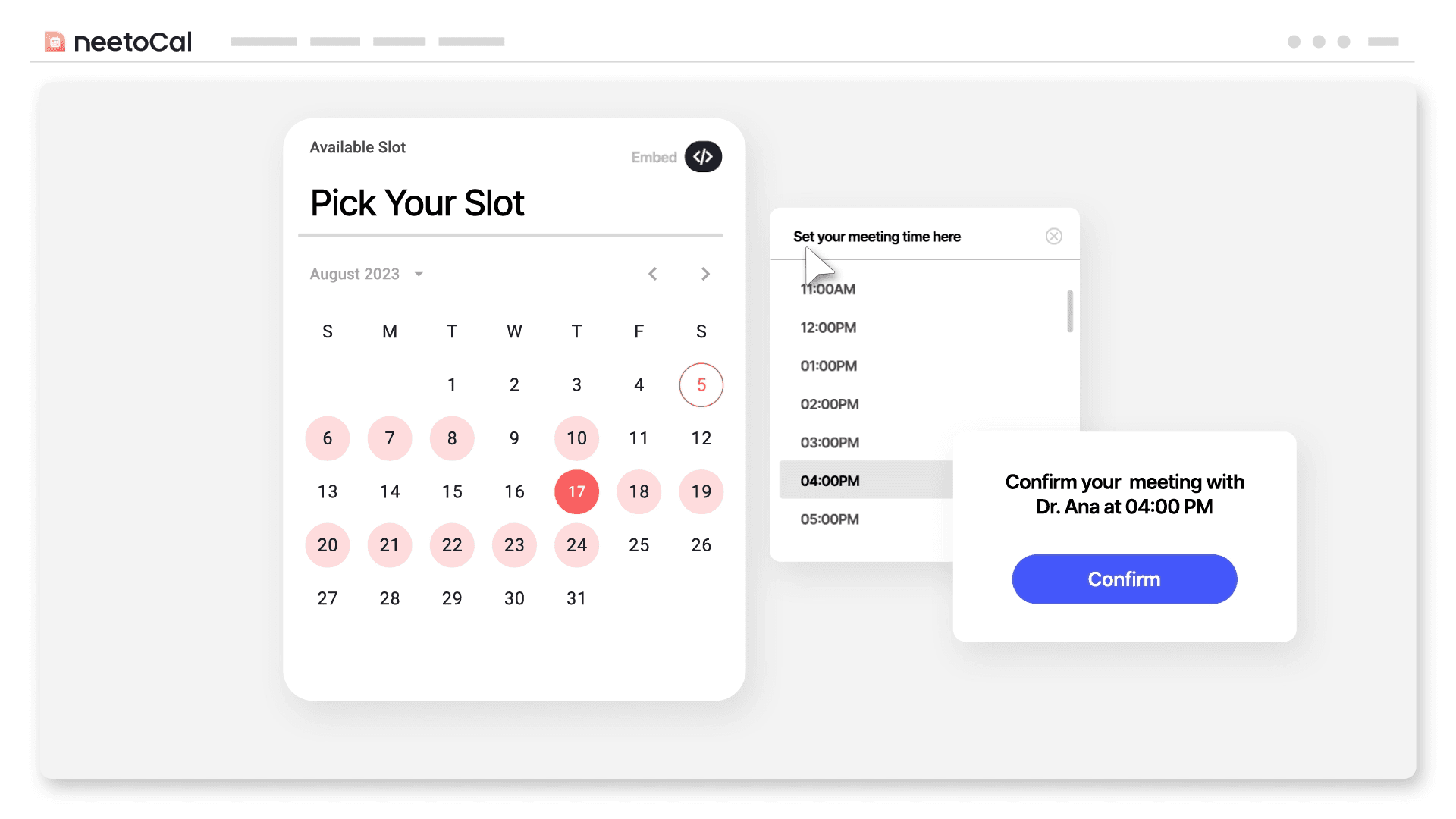
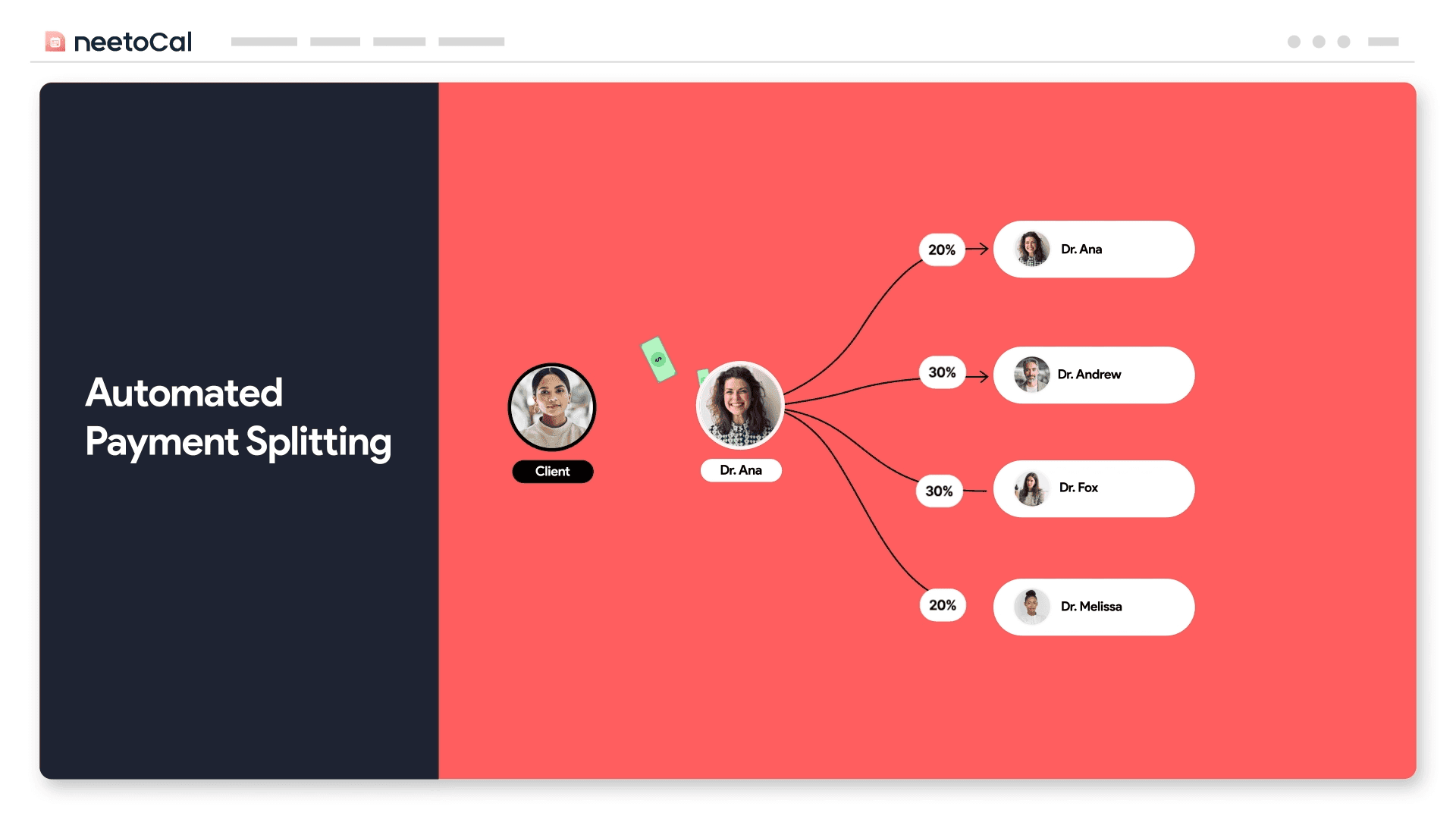
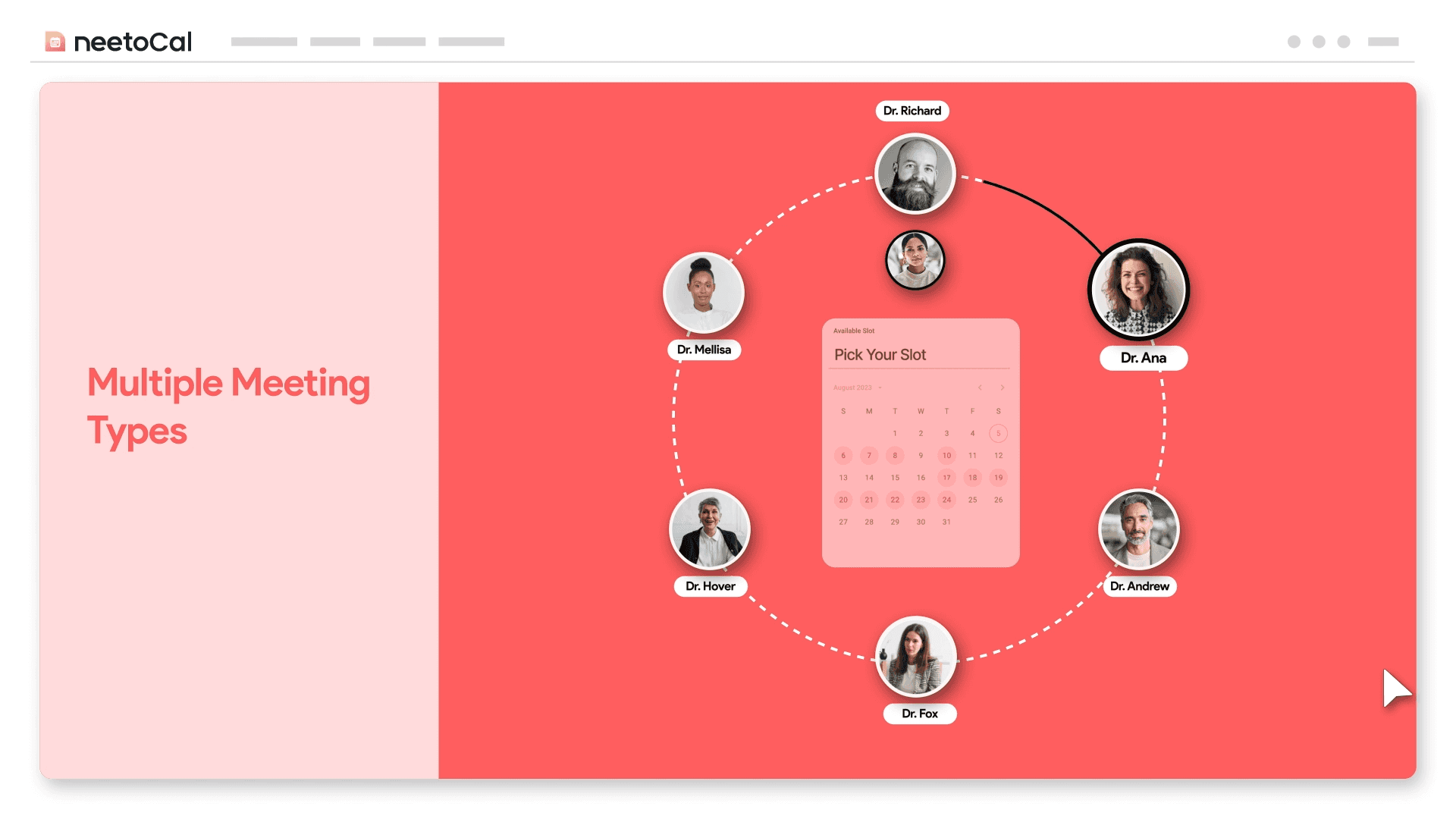
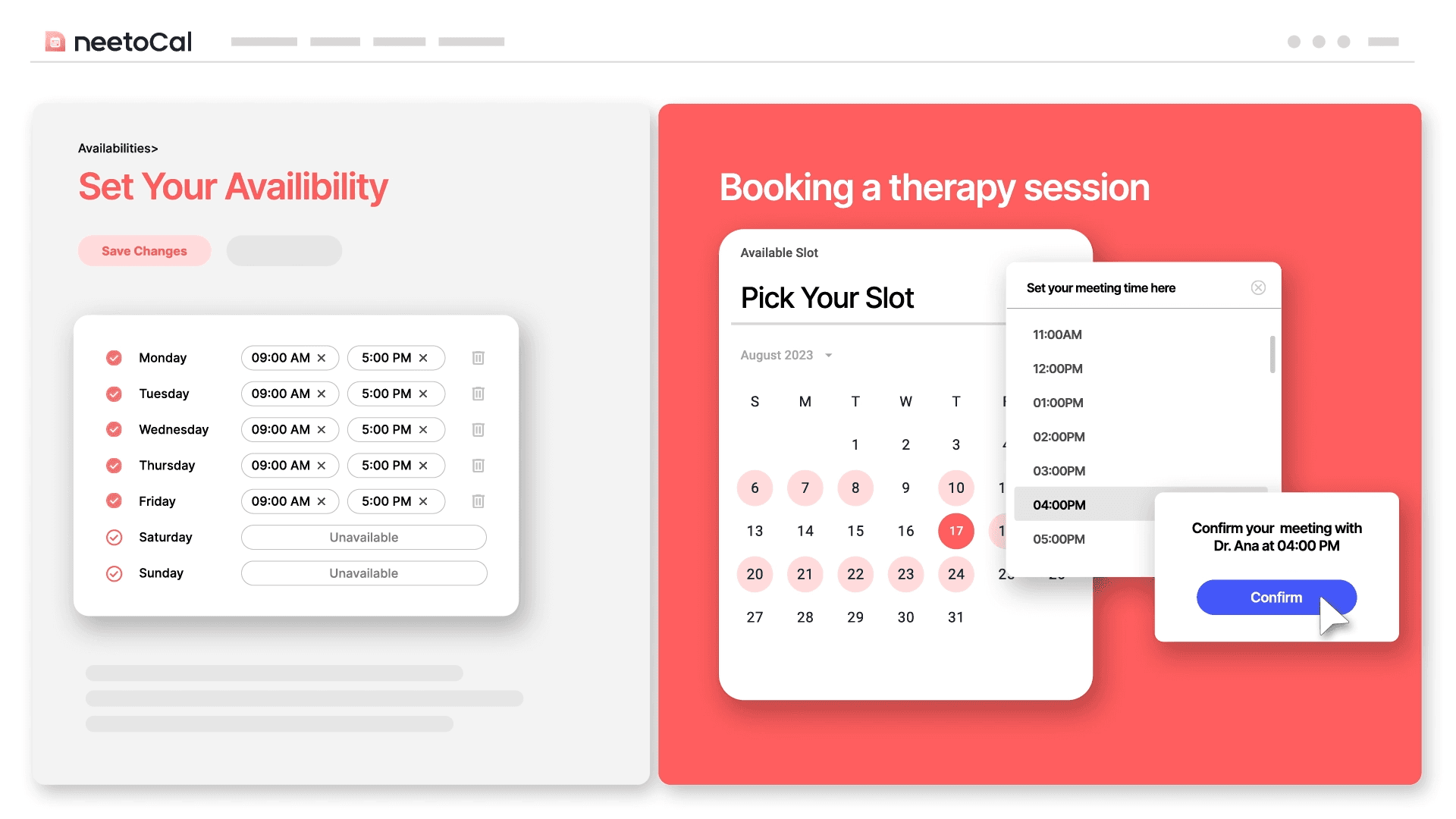
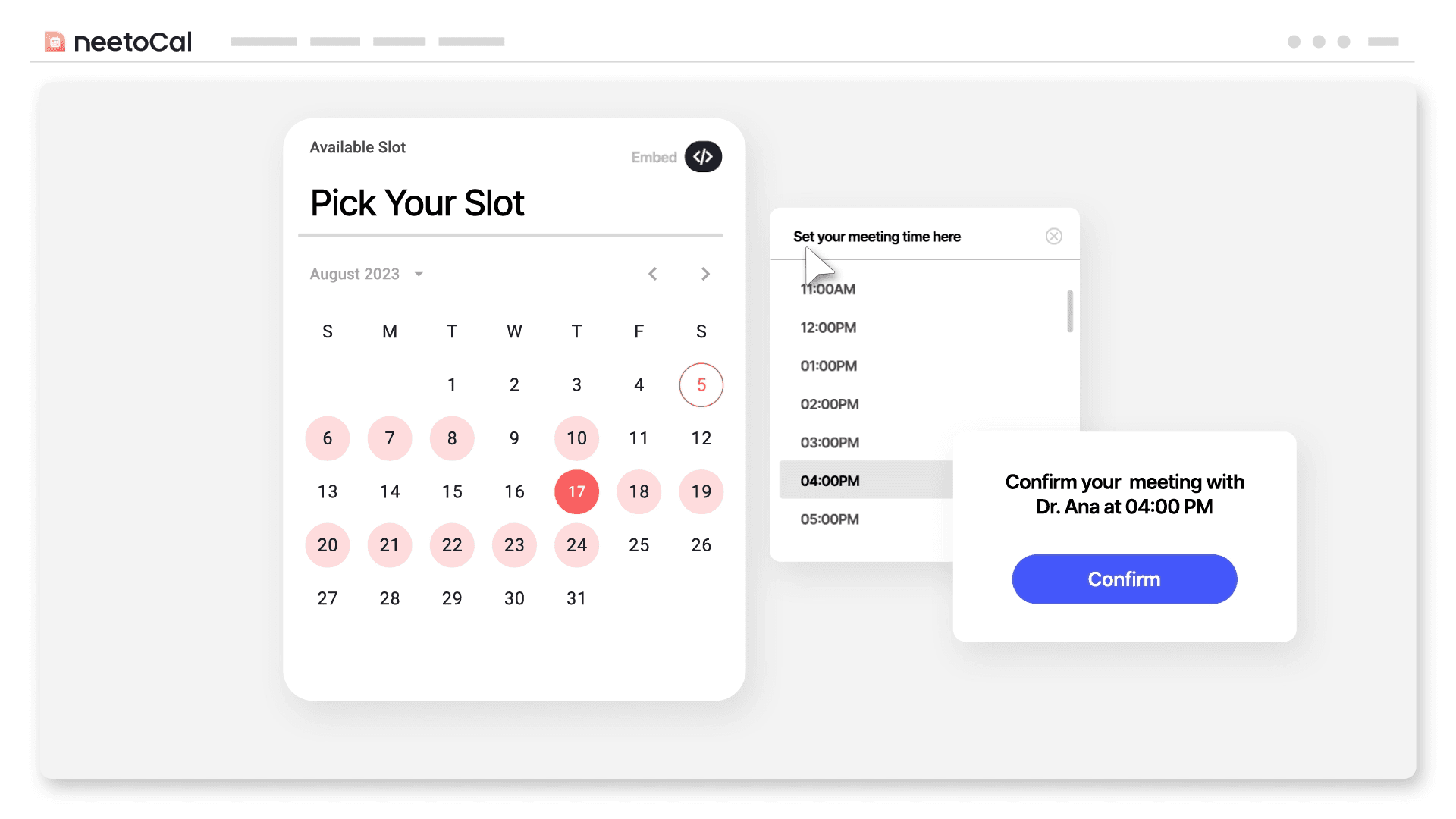
Designing Custom Mockup Screens
Without using the actual product screens, we crafted demo interfaces that mirrored the functionality and flow of the real UI. These mockups focused on highlighting the problem, such as the inefficiencies in booking meetings, and visually showcasing the seamless solution. Attention was given to keeping the mockups clean and intuitive to avoid overwhelming the audience.
-
Storyboarding the Narrative
A detailed storyboard was created to map out the visual flow of the video. Each frame was planned to convey a clear message, transitioning smoothly from the challenges users face to the benefits of the product. The storyboard also defined how the mockup screens would interact with animated elements, ensuring a cohesive narrative.
-
Animating the Video
The animation process brought the storyboard to life. Mockup screens were animated to simulate user interactions, such as scheduling a meeting or resolving conflicts. Smooth transitions, dynamic text, and engaging motion graphics emphasized the storytelling. The animations were iteratively refined to balance clarity with visual appeal.
-
Adding Music and Sound Design
The final step involved selecting a music track that complemented the video’s tone—professional yet approachable. Subtle sound effects were added to highlight key interactions and enhance the overall user experience. This polished audio layer tied the visual elements together, creating a compelling and immersive promo video.
Challenge :
Producing an animated UI/UX promo video requires
balancing creativity with clear communication. It
involves designing captivating visuals that effectively
highlight the product's features and user experience.
The challenge is to seamlessly integrate storytelling,
technical accuracy, and smooth user flow to engage and
inform the audience.
Duration: 2
minutes
Solution :
We tackled the challenge
of creating a UI/UX promo video without exposing the
actual product screens by crafting custom demo
interfaces. These were designed to illustrate the core
problem of booking meetings—time-consuming processes,
missed schedules, payments, multiple time zone bookings
and inefficiencies—and the innovative solution their
product offers. By animating these bespoke UI elements,
we conveyed the functionality and benefits in a visually
engaging way while maintaining confidentiality and
focusing on the user journey.
5-Step Process for Creating a UI/UX Promo
Video
-
Concept Ideation and Style Confirmation
We began by identifying the core problem the product solves and brainstorming how to present it using mockup screens. After several design explorations, we settled on a unique visual style that combined modern, minimalist interfaces with dynamic animations. This distinct approach not only captured attention but also aligned with the brand’s tone. The style was finalized through collaborative feedback sessions, ensuring it resonated with the target audience.
-
Designing Custom Mockup Screens
Without using the actual product screens, we crafted demo interfaces that mirrored the functionality and flow of the real UI. These mockups focused on highlighting the problem, such as the inefficiencies in booking meetings, and visually showcasing the seamless solution. Attention was given to keeping the mockups clean and intuitive to avoid overwhelming the audience.
-
Storyboarding the Narrative
A detailed storyboard was created to map out the visual flow of the video. Each frame was planned to convey a clear message, transitioning smoothly from the challenges users face to the benefits of the product. The storyboard also defined how the mockup screens would interact with animated elements, ensuring a cohesive narrative.
-
Animating the Video
The animation process brought the storyboard to life. Mockup screens were animated to simulate user interactions, such as scheduling a meeting or resolving conflicts. Smooth transitions, dynamic text, and engaging motion graphics emphasized the storytelling. The animations were iteratively refined to balance clarity with visual appeal.
-
Adding Music and Sound Design
The final step involved selecting a music track that complemented the video’s tone—professional yet approachable. Subtle sound effects were added to highlight key interactions and enhance the overall user experience. This polished audio layer tied the visual elements together, creating a compelling and immersive promo video.
NeetoCal, a Calendly alternative, is a scheduling tool that saves time by removing the hassle of coordinating who is available and when. You can use it to book appointments, interviews, demos, therapy, yoga and more.
Challenge :
Producing an animated UI/UX promo video requires
balancing creativity with clear communication. It involves
designing captivating visuals that effectively highlight
the product's features and user experience. The challenge
is to seamlessly integrate storytelling, technical
accuracy, and smooth user flow to engage and inform the
audience.
Duration: 2
minutes
Solution :
We tackled the challenge
of creating a UI/UX promo video without exposing the
actual product screens by crafting custom demo interfaces.
These were designed to illustrate the core problem of
booking meetings—time-consuming processes, missed
schedules, payments, multiple time zone bookings and
inefficiencies—and the innovative solution their product
offers. By animating these bespoke UI elements, we
conveyed the functionality and benefits in a visually
engaging way while maintaining confidentiality and
focusing on the user journey.
5-Step Process for Creating a UI/UX Promo Video
-
Concept Ideation and Style Confirmation
We began by identifying the core problem the product solves and brainstorming how to present it using mockup screens. After several design explorations, we settled on a unique visual style that combined modern, minimalist interfaces with dynamic animations. This distinct approach not only captured attention but also aligned with the brand’s tone. The style was finalized through collaborative feedback sessions, ensuring it resonated with the target audience.
-
Designing Custom Mockup Screens
Without using the actual product screens, we crafted demo interfaces that mirrored the functionality and flow of the real UI. These mockups focused on highlighting the problem, such as the inefficiencies in booking meetings, and visually showcasing the seamless solution. Attention was given to keeping the mockups clean and intuitive to avoid overwhelming the audience.
-
Storyboarding the Narrative
A detailed storyboard was created to map out the visual flow of the video. Each frame was planned to convey a clear message, transitioning smoothly from the challenges users face to the benefits of the product. The storyboard also defined how the mockup screens would interact with animated elements, ensuring a cohesive narrative.
-
Animating the Video
The animation process brought the storyboard to life. Mockup screens were animated to simulate user interactions, such as scheduling a meeting or resolving conflicts. Smooth transitions, dynamic text, and engaging motion graphics emphasized the storytelling. The animations were iteratively refined to balance clarity with visual appeal.
-
Adding Music and Sound Design
The final step involved selecting a music track that complemented the video’s tone—professional yet approachable. Subtle sound effects were added to highlight key interactions and enhance the overall user experience. This polished audio layer tied the visual elements together, creating a compelling and immersive promo video.








Other Projects
Other Case Studies
Check our other project case studies with detailed explanations
Other Projects
Other Case Studies
Check our other project case studies with detailed explanations
Other Projects
Other Case Studies
Check our other project case studies with detailed explanations