Our Three Step Process
Karya AI - A Motion Graphics Company Promo Video

Our Three Step Process
Karya AI - A Motion Graphics Company Promo Video

Karya uses technology as a means to provide opportunities to disadvantaged communities. We identify and train workers who need work the most and pay them 20 times the minimum wage, ensuring that our data solutions contribute positively to both technology and society.
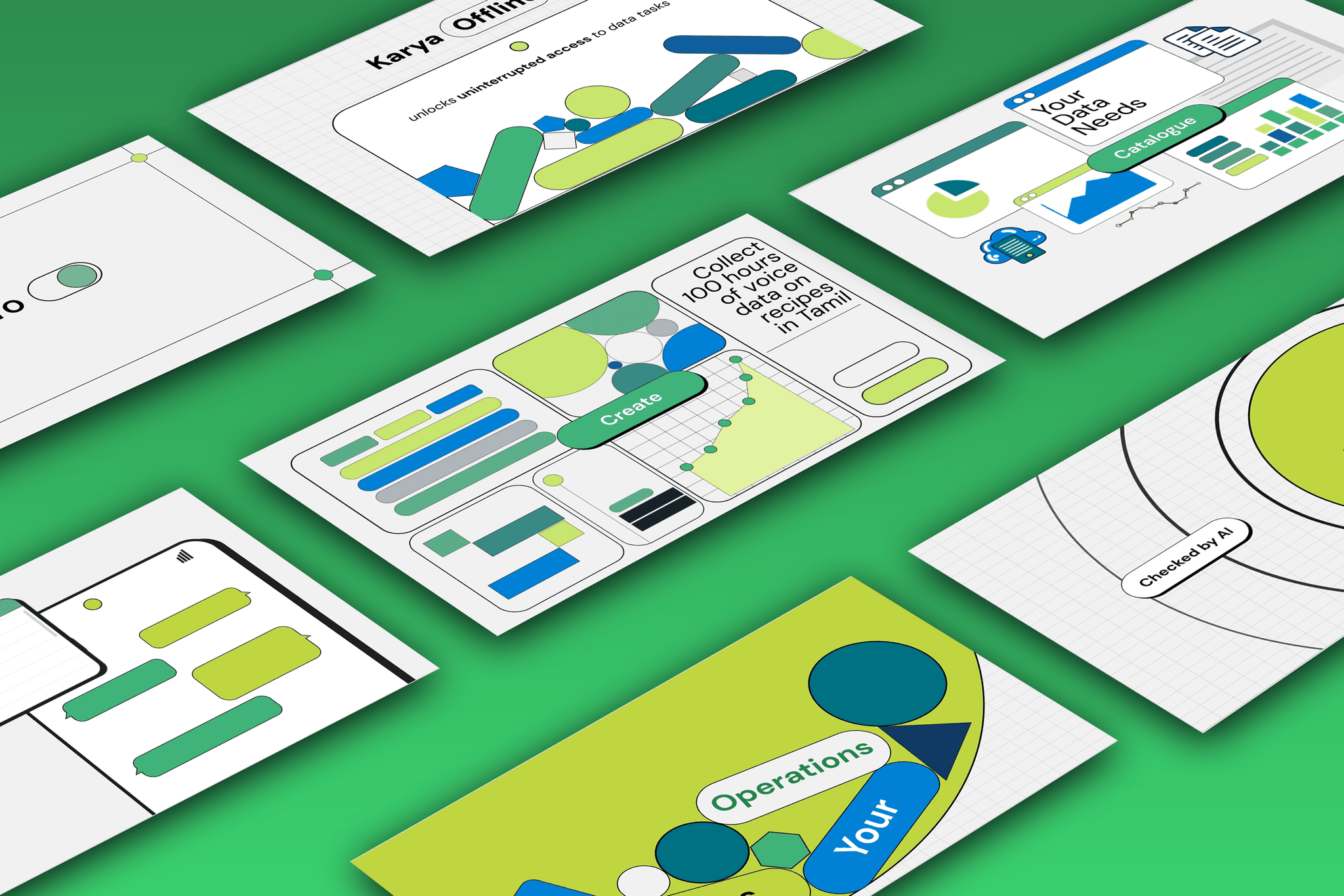
Challenge :
Creating a motion graphics explainer video using only
shapes and text is a challenge that demands creativity
and clarity. With no reliance on characters or detailed
illustrations, every element must work hard to
communicate the message through color, movement, and
timing. Balancing simplicity with engagement requires a
deep understanding of design principles and storytelling
to ensure the audience stays captivated and informed.
Solution :
We crafted a seamless motion graphics video by embracing
minimalism to capture the essence of the app and appeal
to a visually less-inclined audience. We focused on
clean transitions, bold typography, and intuitive use of
shapes to convey information effortlessly. By
simplifying complex ideas into fluid animations, we
ensured the message was accessible and engaging, making
the app’s features clear and relatable without
overwhelming the audience with intricate visuals.
5-Step Process for Creating a Motion Graphics Video
Using Texts and Shapes for Tier 2 and Tier 3
Cities
-
Develop a Minimalist Storyboard
Create a storyboard that outlines the flow of information using simple shapes like circles, squares, and lines, paired with bold, clear text. Focus on smooth transitions and logical sequences to guide the audience through the message effortlessly.
-
Design a Consistent Visual Style
Choose a color palette and typography that resonate with the audience while ensuring readability. Use shapes and text as the primary design elements, emphasizing clarity over complexity. Keep the layout uncluttered to avoid distractions.
-
Animate with Purpose
Use basic motion principles like easing, scaling, and rotation to bring text and shapes to life. Keep animations fluid and purposeful to maintain engagement without overwhelming. Use transitions to connect ideas seamlessly, ensuring the story flows naturally.
-
Test and Optimize
Share the video with a small group from the target demographic to gather feedback. Ensure the message is easily understood and the pacing is comfortable. Refine based on their input to create a final version that is impactful and accessible.
Challenge :
Creating a motion graphics explainer video using only
shapes and text is a challenge that demands creativity
and clarity. With no reliance on characters or detailed
illustrations, every element must work hard to
communicate the message through color, movement, and
timing. Balancing simplicity with engagement requires a
deep understanding of design principles and storytelling
to ensure the audience stays captivated and informed.
Solution :
We crafted a seamless motion graphics video by embracing
minimalism to capture the essence of the app and appeal
to a visually less-inclined audience. We focused on
clean transitions, bold typography, and intuitive use of
shapes to convey information effortlessly. By
simplifying complex ideas into fluid animations, we
ensured the message was accessible and engaging, making
the app’s features clear and relatable without
overwhelming the audience with intricate visuals.
5-Step Process for Creating a Motion Graphics Video
Using Texts and Shapes for Tier 2 and Tier 3
Cities
-
Develop a Minimalist Storyboard
Create a storyboard that outlines the flow of information using simple shapes like circles, squares, and lines, paired with bold, clear text. Focus on smooth transitions and logical sequences to guide the audience through the message effortlessly.
-
Design a Consistent Visual Style
Choose a color palette and typography that resonate with the audience while ensuring readability. Use shapes and text as the primary design elements, emphasizing clarity over complexity. Keep the layout uncluttered to avoid distractions.
-
Animate with Purpose
Use basic motion principles like easing, scaling, and rotation to bring text and shapes to life. Keep animations fluid and purposeful to maintain engagement without overwhelming. Use transitions to connect ideas seamlessly, ensuring the story flows naturally.
-
Test and Optimize
Share the video with a small group from the target demographic to gather feedback. Ensure the message is easily understood and the pacing is comfortable. Refine based on their input to create a final version that is impactful and accessible.
Karya uses technology as a means to provide opportunities to disadvantaged communities. We identify and train workers who need work the most and pay them 20 times the minimum wage, ensuring that our data solutions contribute positively to both technology and society.
Challenge :
Creating a motion graphics explainer video using only
shapes and text is a challenge that demands creativity and
clarity. With no reliance on characters or detailed
illustrations, every element must work hard to communicate
the message through color, movement, and timing. Balancing
simplicity with engagement requires a deep understanding
of design principles and storytelling to ensure the
audience stays captivated and informed.
Solution :
We crafted a seamless motion graphics video by embracing
minimalism to capture the essence of the app and appeal to
a visually less-inclined audience. We focused on clean
transitions, bold typography, and intuitive use of shapes
to convey information effortlessly. By simplifying complex
ideas into fluid animations, we ensured the message was
accessible and engaging, making the app’s features clear
and relatable without overwhelming the audience with
intricate visuals.
5-Step Process for Creating a Motion Graphics Video
Using Texts and Shapes for Tier 2 and Tier 3
Cities
-
Develop a Minimalist Storyboard
Create a storyboard that outlines the flow of information using simple shapes like circles, squares, and lines, paired with bold, clear text. Focus on smooth transitions and logical sequences to guide the audience through the message effortlessly.
-
Design a Consistent Visual Style
Choose a color palette and typography that resonate with the audience while ensuring readability. Use shapes and text as the primary design elements, emphasizing clarity over complexity. Keep the layout uncluttered to avoid distractions.
-
Animate with Purpose
Use basic motion principles like easing, scaling, and rotation to bring text and shapes to life. Keep animations fluid and purposeful to maintain engagement without overwhelming. Use transitions to connect ideas seamlessly, ensuring the story flows naturally.
-
Test and Optimize
Share the video with a small group from the target demographic to gather feedback. Ensure the message is easily understood and the pacing is comfortable. Refine based on their input to create a final version that is impactful and accessible.








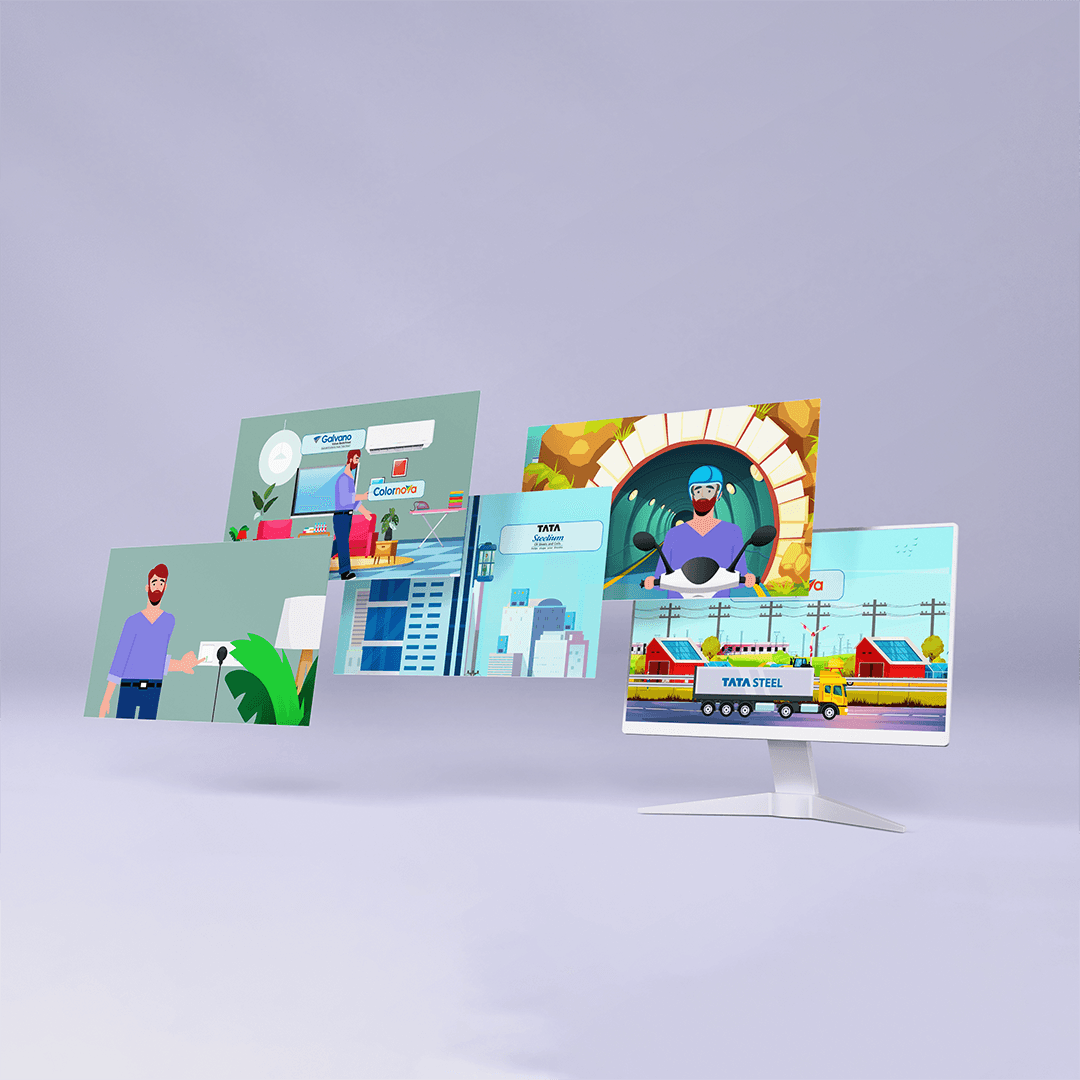
Other Projects
Other Case Studies
Check our other project case studies with detailed explanations
Other Projects
Other Case Studies
Check our other project case studies with detailed explanations
Other Projects
Other Case Studies
Check our other project case studies with detailed explanations